
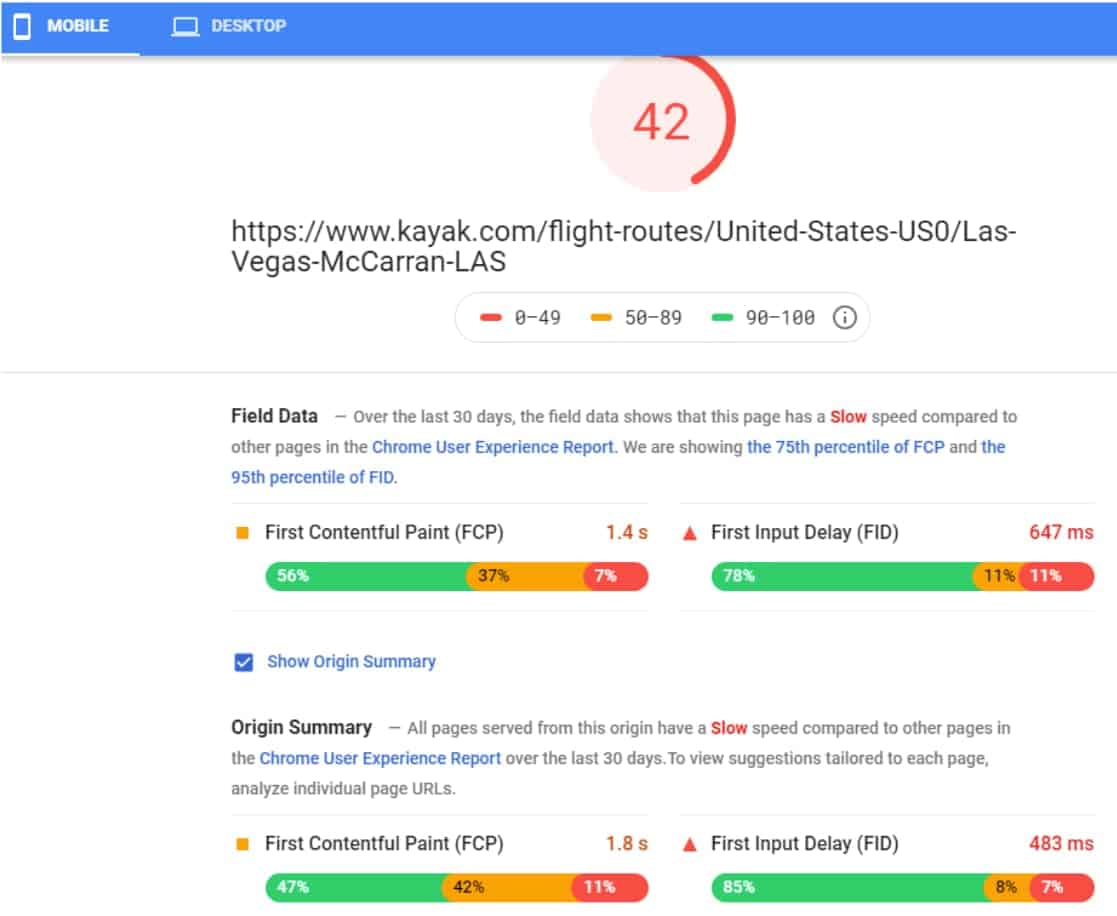
But as I said there is discrepancy between Chrome User Experience Report API (CLS is 0.11) and Google Search Console (CLS is 0.01). How you can explain it? (as it last more then 28 days so I assume Chrome User Experience Report API should be updated). How can we measure user experience? I used the Chrome UX report and analyzed it in BigQuery. We looked at over 7 million unique websites that were visited in May 2020 using Google Chrome. We focused on a metric called the First Contentful Paint (FCP), which tells us how long it took before a person sees the first object on the website.
The Chrome User Experience Report provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
Methodology
The Chrome User Experience Report is powered by real user measurement of key user experience metrics across the public web, aggregated from users who have opted-in to syncing their browsing history, have not set up a Sync passphrase, and have usage statistic reporting enabled. The resulting data is made available via:
- PageSpeed Insights,which provides URL-level user experience metrics for popular URLs that are known by Google's web crawlers.
- Public Google BigQuery project, which aggregates user experience metrics by origin, for all origins that areknown by Google's web crawlers, and split across multiple dimensions outlined below.
- CrUX Dashboard on Data Studio,which can be setup to track an origin's user experience trends.
Metrics
Metrics provided by the public Chrome User Experience Report hosted on Google BigQuery are powered by standard web platform APIs exposed by modern browsers and aggregated to origin-resolution. Site owners that want more detailed (URL level resolution) analysis and insight into their site performance and can use the same APIs to gather detailed real user measurement (RUM) data for their own origins.
Note: Currently the Chrome User Experience Report is focused on loading performance. With time, we hope to add more metrics and dimensions, both to provide more insight into loading and other critical factors that most affect user experience.For guidance on which metrics to track and optimize for, and best practices on how to interpret real user measurement data, refer to our user centric performance documentation.
First Paint
Defined by the Paint Timing API and available in Chrome M60+:
“First Paint reports the time when the browser first rendered after navigation. This excludes the default background paint, but includes non-default background paint. This is the first key moment developers care about in page load – when the browser has started to render the page.”
First Contentful Paint
Defined by the Paint Timing API and available in Chrome M60+:
“First Contentful Paint reports the time when the browser first rendered any text, image (including background images), non-white canvas or SVG. This includes text with pending webfonts. This is the first time users could start consuming page content.”
DOMContentLoaded
Defined by the HTML specification:
“The DOMContentLoaded reports the time when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.” - MDN.
onload
Defined by the HTML specification:
“The load event is fired when the page and its dependent resources have finished loading.” - MDN.
First Input Delay
“First Input Delay (FID) is an important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages—a low FID helps ensure that the page is usable.” -web.dev/fid/
Largest Contentful Paint
“Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page's main content has likely loaded—a fast LCP helps reassure the user that the page is useful.” -web.dev/lcp/
Cumulative Layout Shift
“Cumulative Layout Shift (CLS) is an important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts—a low CLS helps ensure that the page is delightful.” -web.dev/cls/
Time to First Byte
“Time to first byte (TTFB) is a measurement used as an indication of the responsiveness of a webserver or other network resource. TTFB measures the duration from the user or client making an HTTP request to the first byte of the page being received by the client's browser. This time is made up of the socket connection time, the time taken to send the HTTP request, and the time taken to get the first byte of the page.” -Wikipedia
Notification Permissions
Defined by the Notifications API and explained by MDN:
“The Notifications API allows web pages to control the display of system notifications to the end user. These are outside the top-level browsing context viewport, so therefore can be displayed even when the user has switched tabs or moved to a different app. The API is designed to be compatible with existing notification systems, across different platforms.” -MDN
Chrome will show users a prompt to grant the active website permission to show notifications when initiated by the website. Users can take actively or passively take one of four actions:
- Accept
- If the user has explicitly allowed the website to show them notifications.
- Deny
- If the user has explicitly disallowed the website from showing them notifications.
- Dismiss
- If the user closes the permission prompt without giving any explicit response.
- Ignore
- If the user does not interact with the prompt at all.
Dimensions
Chrome User Experience Report Template
Performance of web content can vary significantly based on device type, properties of the network, and other variables. To help segment and understand user experience across such key segments, the Chrome User Experience Report provides the following dimensions.
Effective Connection Type
Chrome Changelog
Defined by the Network Information API and available in Chrome M62+:
“Provides the effective connection type (“slow-2g”, “2g”, “3g”, “4g”, or “offline”) as determined by round-trip and bandwidth values based on real user measurement observations.”

Device Type
Coarse device classification (“phone”, “tablet”, or “desktop”), as communicated via User-Agent.
Country
Geographic location of users at the country-level, inferred by their IP address. Countries are identified by their respective ISO 3166-1 alpha-2 codes.
Data format
The report is provided via Google BigQuery as a collection of datasets containing user experience metrics aggregated to origin-resolution.Each dataset represents a single country, country_rs captures user experience data for users in Serbia (rs is the ISO 31611-1 code for Serbia). Additionally, there is a globally aggregated dataset (all) that captures the world-wide experience. Each row in the dataset contains a nested record of user experience for a particular origin, split by key dimensions.
| Dimension | |
|---|---|
origin | 'https://example.com' |
effective_connection_type.name | 4G |
form_factor.name | 'phone' |
first_paint.histogram.start | 1000 |
first_paint.histogram.end | 1200 |
first_paint.histogram.density | 0.123 |
For example, the above shows a sample record from the Chrome User Experience Report, which indicates that 12.3% of page loads had a “first paint time” measurement in the range of 1000-1200 milliseconds when loading “http://example.com” on a “phone” device over a ”4G”-like connection. To obtain a cumulative value of users experiencing a first paint time below 1200 milliseconds, you can add up all records whose histogram’s “end” value is less than or equal to 1200.
Note: The Chrome User Experience Report does not provide quantile values (e.g. median). Such values can be approximated from the provided data, but are not exposed directly by the report.
Getting started
The Chrome User Experience Report is provided as a public project on Google BigQuery. To access the project, you’ll need a Google account and a Google Cloud Project: refer to our step by step guide and the guided tour of how to query the project.
Analysis tips & best practices

Consider population differences across origins
The metrics provided by the Chrome User Experience Report are powered by real user measurement data. As a result, the data reflects how real users experienced the visited origin and, unlike synthetic or local testing where the test is performed under fixed and simulated conditions, captures the full range of external factors that shape and contribute to the final user experience.
For example, differences in population of users accessing a particular origin can contribute meaningful differences to the user experience. If the site is frequented by more visitors with more modern devices or via a faster network, the results may appear “fast” even if the site is not well optimized. Pomfort silverstack for mac. Conversely, a well optimized site that attracts a wider population of users, or a population with larger fraction of users on slower devices or networks, may appear “slow”.
When performing head-to-head comparisons across origins, it is important to account and control for the population differences: segment by provided dimensions, such as device type and connection type, and consider external factors such as size of the population, countries from which the origin is accessed, and so on.
Consider population size differences across origins
The Chrome User Experience Report aggregates data for each origin, with the “density” values across all dimension-metric histograms summing to a value of “1.0”. This provides insight into the distribution of experiences across the key dimensions for a single origin.
However, when aggregating data from multiple origins, for example within an industry vertical or geographic regions, be careful with the types of conclusions being drawn: adding up densities for the same metric across multiple origins does not account for relative population differences across origins.
For example, site A may have ten million visitors, while site B has ten thousand. In both cases, the histogram densities for each origin sum to “1.0”, and the dataset does not provide any absolute metrics about the population size of individual origins, or relative population size differences across origins. As a result, if you add together the densities from A and B, and average the results, you will treat them as equals even though A has three orders of magnitude more traffic.
Consider Chrome population differences
The Chrome User Experience report is powered by real user measurement aggregated from Chrome users who have opted-in to syncing their browsing history, have not set up a Sync passphrase, and have usage statistic reporting enabled. This population may not be representative of the broader user base for a particular origin and many origins may have population differences among each other. Further, this data does not account for users with differentbrowsers and differences in browser adoption in different geographic regions.
As a result, be careful with the types of conclusions being drawn when looking at a cross-section of origins, and when comparing individual origins: avoid using absolute comparisons and consider other population factors outlined in the sections above.
Just Dance 2021 is the ultimate dance game, with 40 hot new tracks from chart-topping hits like 'Rain On Me' by Lady Gaga & Ariana Grande, 'Kick It' by NCT 127, and 'Ice Cream' by BLACKPINK x Selena Gomez. Start a dance party your friends and family can enjoy! Dance to over 600 songs with the Just Dance Unlimited subscription streaming service. Just dance switch 2021.
Feedback and suggestions
We would love to hear your feedback, questions, and suggestions to help us improve the Chrome User Experience Report. Please join the conversation on our public Google Group.
License
'Chrome User Experience Report' datasets by Google are licensed under a Creative Commons Attribution 4.0 International License.
| SELECT |
| SUM(fcp.density) |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710`, |
| UNNEST(first_contentful_paint.histogram.bin) AS fcp |
| WHERE |
| origin ='https://www.google.co.in' |
| ANDeffective_connection_type.name='3G' |
| ANDfcp.END<=1000 |
| SELECT |
| SUM(fcp.density) |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710`, |
| UNNEST(first_contentful_paint.histogram.bin) AS fcp |
| WHERE |
| origin ='https://www.google.co.in' |
| ANDeffective_connection_type.name='3G' |
Restore Google Chrome
| ( |
| SELECT |
| origin |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710` |
| WHERE |
| effective_connection_type.name='4G' |
| GROUP BY |
| origin ) INTERSECT DISTINCT ( |
| SELECT |
| origin |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710` |
| WHERE |
| effective_connection_type.name='3G' |
| GROUP BY |
| origin ) |
| SELECT |
| COUNT(*) |
| FROM ( |
| SELECT |
| origin |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710` |
| WHERE |
| effective_connection_type.name='4G' |
| GROUP BY |
| origin ) |
| SELECT |
| SUM(onload.density) |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710`, |
| UNNEST(onload.histogram.bin) AS onload |
| WHERE |
| origin ='https://www.google.co.in' |
| ANDeffective_connection_type.name='3G' |
| SELECT |
| SUM(onload.density) |
| FROM |
| `chrome-ux-report.chrome_ux_report.201710`, |
| UNNEST(onload.histogram.bin) AS onload |
| WHERE |
| origin ='http://example.com' |
Google Report Fraud
